To start, I did a mind map with my colleagues on what areas we could do. For me, I decided to choose 'intelligence' as I was confident I could address this topic in a positive way.
From that, I moved onto defining what is intelligence, along with researching a range of intelligent people I could include on my webpage.
With my theme chosen, I moved onto thinking of ideas for the homepage and my webpage. To start, I drew a range of fonts that could be used on these. For the homepage, I was thinking of using Futura Medium and for my page I was liking Agency FB.
Next, I moved onto designing some ideas for the homepage. The first three ideas where completed by the set group whilst ideas 4 - 6 where thought of by myself. I preferred idea 5 as the homepage would appear organised, along with not requiring much clicking as you would only have to hover the mouse over the four main subjects to see the themes.
From that, I moved onto trying some colours. I tried out a few to see how they would look, with promising results.
I have also provided evidence of the inspiration I had to design my idea for the homepage.
Following from a meeting with the group about the homepage, we agreed on adapting a space theme (this linked with the brief which was to persuade aliens not to terminate Earth).
For inspiration, I had a look at my friend's website who used a space theme. My annotation is available to see in the image.
I tried out a few ideas with a space theme for the homepage. Analysing these, I found them to be a bit complicated for the viewer's. This did mean having a re-think about the layout.
Again, looking for inspiration, I came across this webpage. My annotation is available to see in the image.
Adopting this technique, I tried the circles out. I thought this idea would have a lot potential for the homepage, however this was the furthest I got with developing the homepage. Two other colleagues in my group created the final homepage.
With my involvement in creating the homepage done, I moved onto designing my individual page.
To start, I did some research into a range of webpages and how I could present my information. (My analysis is available to read in the images).
From that, I moved onto designing some ideas. My favourite idea was no. 5 as I preferred the organised layout and I wanted to mix the long image infographic style with a timeline effect.
With my chosen idea, I moved onto trying a range of colours from the chart I made. I preferred the balance of the dark blue colours as these looked to have strong potential.
With the colours sorted, I thought of some images that could be placed on the webpage. The picture on the right shows the compositions more refined, along with being whittled down from the previous drawings on the left image.
Pleased with how the drawings appeared, I drew them on Illustrator, along with using the colours I preferred. You can see my analysis in the images.
With the images drawn on Illustrator, I made some practice layouts on Photoshop using the colours I was most pleased with. My analysis is in the image.
After editing the colours and text, this is the version I was most pleased with. Again, analysis is in the image.
After finding out other colleagues in our group already used dark blue colours, myself, Lisa, Laura and Antony had to have a re-think about the colours. In the end we went for purple, with the image above showing a practice layout using various shades of purple. This did look to have potential.
Happy with the background and line colours, I tried various hues for the images. In the end, I went for a lighter shade of purple, as this blended well within the composition.
With the colours sorted, our group moved onto deciding where the hyperlinks should be placed, along with how they should look. In the end, we decided to place them at the bottom and have the themes written out. This style would also be easier to help organise the hyperlinks.
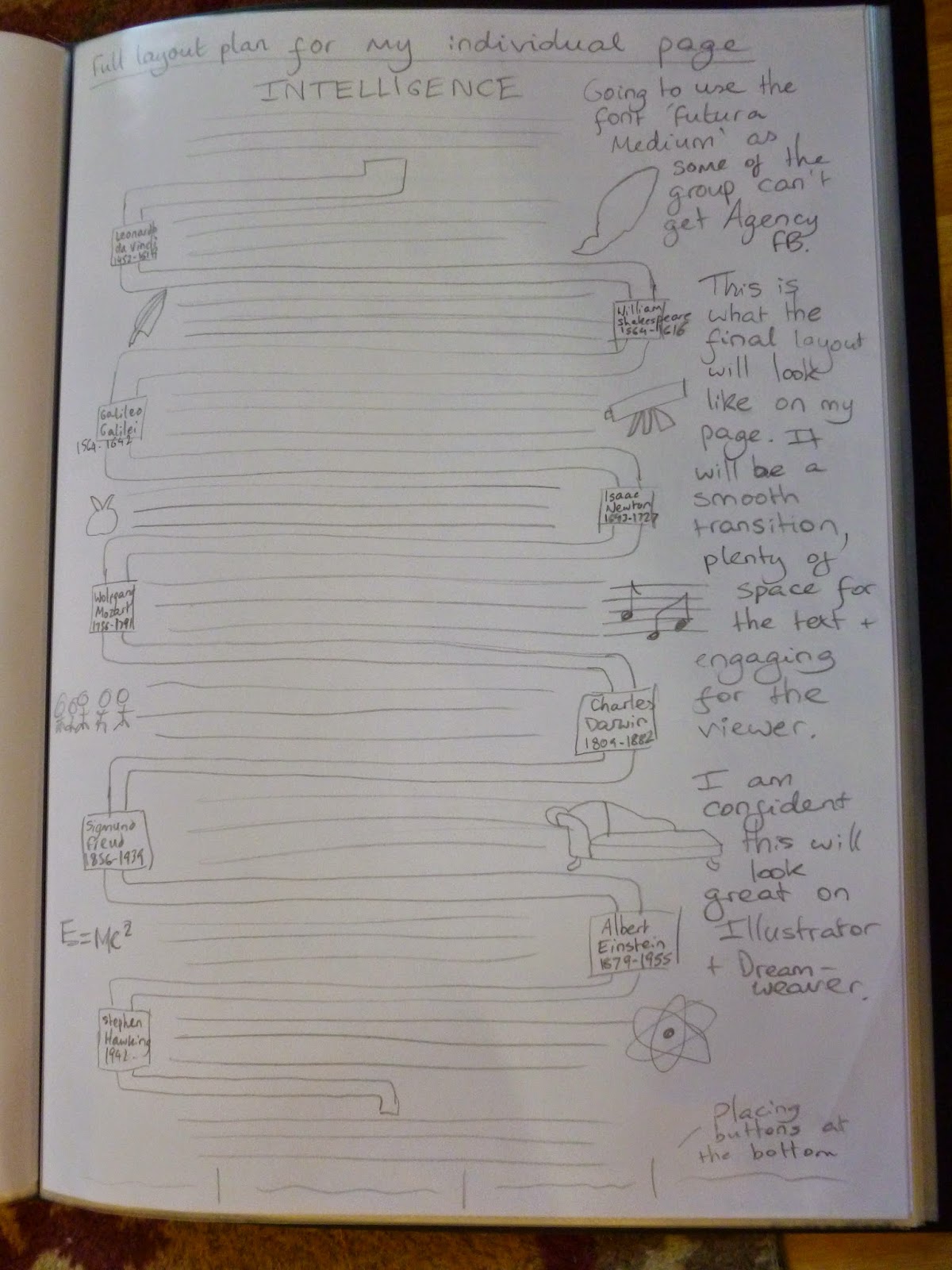
With everything sorted, I drew out the full layout of my webpage. I was ready to make this on Illustrator and place this on Dreamweaver!
This is my final layout of my individual page. You can see my analysis on the image.
With everything done, I placed my infographic/timeline onto Dreamweaver. From that, I was able to view my webpage on Safari. Again, analysis can be read on the image.
This is my final webpage which you can view on a larger scale.
Overall, I have found this brief to be a challenge, especially trying to use Dreameaver! However, this has been a learning curve and I have gained a lot of knowledge on using this software.
The next brief for university will be about branding a small island. Very interesting times ahead!
Mike











































No comments:
Post a Comment